اولا السلام عليكم ورحمة الله وبركاته
البساطة في التصميم عموما والتناسقانت وذوقك هاذي بعد ما يبيلها اداة

ولكن نصيحتي بعد اذا تبيه يكون متوافق مع معايير W3c علشان يكون الموقع متكامل وكشخة ..
انك تنزل بديل فرونت بيج في 2007 اللي هو Microsoft Expression Web
وهذا يصحح الاخطاء اوتوماتيكيا ويخليلك اياه متوافق 100% علشان للسهولة تحصل الشارة الخضرا
ويساعدك في الـ CSS بعد علشان تضبط امورك بسهولة ويسر اكثر وبسرعة
أو برنامج الدريم ويفر الجديد اللي بدل ما يكون على ماكروميديا صار على ادوبي
Adobe DreamWaver CS3
الالوان المختارة في التصميمطبعا الواننا القديمة ما نستعملها ولا نخترع الوان من عندنا في الوان يعني تعتبر يعني من الوان الويب 2،0 وتساعدك على الاختيار السليم .. يعني مو كثير فاقعة او كثير باهتة وهكذا .. وتعطيك افكار بعد ..

هذي موسوعة تقدر تعتبرها مرر الماوس وطالع الالت علشان يطلع كود اللون
http://www.colorschemer.com/schemes/الخلفيات الجريئة والمتدرجةطبعا الخلفيات الجريئة انتو وشطارتكم لكن فيه الخلفيات هذي اللي تيجي خط قطري .. والتدرج في الالوان اللي بسيطة جدا واعتقد كل مطور ويب ومصمم عنده فكرة عنها ..
طبعا خلنا ناخذ القطري اول شي ..
احنا نبي نسوي صورة صغير فيها قطر صغير عقب نسويه خلفية ونطبق الخلفية على اي مكان نبيه ، هذي الفكرة ببساطة !

نرسم بالبنسل يعني مو بالفرشاة .. علشان ترسمون نقط صغيرة بس 3 نقط تقطع هالصورة الصغيرة قطريا .. طبعا بالتأكيد تسووا zoom عدل !


define pattern .. وتعمل

هذا مثال على التطبيقات لما نقوم به فى المكان الفاضي بالخلفية المتكررة ( الباترن )

مع تقليل درجة الوضوح


وطبعا في النهاية هذا شي بسيط وانتو تفننوا في الخلفية وابتكروا ..
هذا ابو الشباب مقطعهم اللي مقتبس من عنده .. انواع كثيرة


مسوي خط عريض 7×7 بكسل .. وسواه بالخط مب بالبنسل لانه كبير ..

بعدين دبّل الخط وحط جزء على اليمين وجزء على اليسار علشان يكمل بعضه لما يتكرر



وهذا مثال على الخط العريض مع اني ما حبيته ولا جربت اسويه


والخلفيات المتدرجة بس روح التدريج يعني الـ gardiant واختار لونين لا تختار اكثر يطلع خربطة مب ويب 2 .. يكون اللونين مثلا اخضر غامق واخضر فاتح

واللي ما يعرفها مادري بعد شسويله لان نص الحركات بالتدريج .. وهذا شرح بسيط حق ال ما عندهم خلفية بالصور على السريع !






مثل منتو شايفين باخر خطوة ابو الشباب بدال ما يختار اللونين اللي عايزهم من الاصل قعد يتفلسف ويزيد خطوات .. عموما هو مشكور لان وفر علينا جهد التصوير وتعلموا اشياء جديدة على الاقل انا ما استخدمها لا في طرق اسهل .
الخط الواضح والكبيرانت وذوقك واللي تشوفه بس يكون واضح .. بالنسبة للعرب ما فيه خطوط يعني مجربة من ناس علشان تقلدها .. ولكن اذا بتعمل موقع بالاجنبي لم لا اساعدك ..
خذ هالصفحة الروعة .. يعطيك امثلة لمواقع ونوع الخط اللي يستعمونه للتحميل
 http://www.fontshop.com/fontfeed/ar...ogos-of-web-20/البانر البسيط والجميل
http://www.fontshop.com/fontfeed/ar...ogos-of-web-20/البانر البسيط والجميل= البساطة ثم البساطة ثم البساطة
= السعي الى وضع اسم الموقع باكامل سواء باللغة العربية او الانجليزية
= وضع رسم معبر وبسيط بجانب الاسم
= ان يكون مميز ليجذب الزائر
= لا يحتوي على الوان كثيره
فيه شغلات نسيها الأخ الكريم زي الرفلكشن ( الانعكاس ) والظل وغيره ..
عموما هذا درس خفيف لطيف على السريع على الانعكاس بالفوتوشوب
اول شي عندنا الكتابة واضحة طبعا وفيها الشروط
مو ضروري تطبقها حرفيا .. انت وذوقك

الخطوات التالية هي انك تدبل الاسم يعني تعمل منه نسخة طبق الاصل duplicate .. والاسهل اضغط CTRL + J .. بعدين اسحبه وحطه تحت الاسم الاصلي .
الشفافيات layers رح يصيروا بهالشكل

ثم انت بالطبع تقلب الصورة CTRL + T وتقلبها اما يدوي او تسوي flip vertical .
عدلها علشان يتقابلو ويصير كانه انعكاس يعني مو بعيد كثير او قريب كثير والفوتوشوب بيساعدك يعني تحس فيه تكة بسيطة لما توصل مكان معين .. يمكن احساس عندي بس او صج مادري لكن احس فيها


الحين تضيف قناع ( ماسك ) Layer > Layer Mask > Reveal All

وهذا هو الشكل النهائي

طبعا الطرق كثيييييرة جدا وكل واحد يسوي بطريقته اللي يعرفها انا نسختلكم هذي علشان ما يصير خربطة بالشرح وكل صورة من مكان

.. اول كم خطوة نفس الشيء لكن بعدين انا استخدم طريقة ثانيه اسهل اللي انك تحدد من الصور اللي تحت مربع على قد الانعكاس لالي تبيه وبعدين تحذف ولكن يعني مو دليت حق كل المحدد يعني دليت بالتدريج ..
هذي الصورة تشرح احسن مني لقيتها بعد البحث
 http://www.ojqji.net/drpic/Ref_dr_1.jpg
http://www.ojqji.net/drpic/Ref_dr_1.jpg ( طويلة بتخرب الموضوع افتحوها بصفحة جديدة ) !
طبعا هناك شيء آخر غير الانعكاس واللي هو الظل الخفيف ..
طبعا مو من layer style بعدين نختار shadow .. ويطلع كريه وصعب التحكم فيه وفي صوب واحد
هذي طريقة احلى هو مو الظلال كأنك حاط الضوء من جهة والظل على جهة ثانية لكن في الويب 2 يكون على الكلام كله ..
الطريقة انك تحط outer glow يعني اشعاع خارجي .. وتخلي لونه اسود بدل الاصفر اللي كله يحطونه ..
وهذي قيم اشوفها حلوة .. لا تتقيدوا فيها كل واحد يسوي اللي يعجبه

 البالونات والنجوم
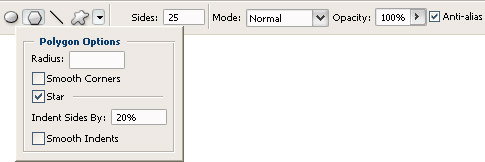
البالونات والنجوميمكن ما انتبهتولها لكنها موجودة اساسا بالفوتوشوب وهي بسيطة جدا ما تحتاج شي ..




ولا تتقيدو بالصور سوو اللي يعجبكم .. بس لا تنسوا اخر شي الـ Gradient اللي على الصورة بالاخير وخلوه درجة الوضوح قليلة ..
والنجوم يعني مو ضروري كلها متشابهة .. شي فيها النجوم واضحة شي عددها اكبر .. يعني العب بالقيم وانت طلّع اللي يطلعلك وتشوفه حلو ..

بعدين شباب يعني قلنا بيتا beta كمثال لكن شفت ناس يحطون بيتا وموقعهم موب بيتا يعني بس جذي .. البيتا ترا يعني انه نسخة تجريبية ..
 الزوايا المدورة او الناعمة
الزوايا المدورة او الناعمةطبعا احنا متعودين انه تيبل وسولها باكجراوند وخلاص .. وخلي الزايا المدورة تولي ..

بس الحين صرنا نبي نعرف شلون نسويها
عندك خيارين اثنينهم سهلين ..
اما تسوي بالفوتوشوب .. وطبعا الفوتوشوب لا تاخذو بالطرق حرفيا كل واحد وحركاته ..
الانجليزي اللي اقتبس منه الصور معقد السالفة مع انها ابسط من البساطة بالفوتوشوب .. وهو مسويها بخطوات متقدمة واكثر من 6 او 7 خطوات ضباب وماسكات وقيم محددة وخرابيط .. .. ما عليكم منه

لما تعملوا تحديد المربع يعني اداة التحديد المربعة المعروفة ..

فيه بالاوبتشنز ( الخيارات ) تطلع بتوولبار رفيع فوق feather .. اختارو القيمة اللي تعجبكم ولتكن مثلا 5 .. وشوفوا الزوايا المدورة الناعمة كيف تطلع بكل بساطة .. بس سوو fill حق اللي حددتوه وحصلتوا الزوايا المدورة ..

أمر آخر أسهل من حركتي ..
هذا الرابط الحلو :
http://www.roundedcornr.com/ شفته بموضوع بسوالف من حوالي شهر او اكثر . بس دخل اللي تبيه وبيطلعلك كلشي جاهز وفيه خيارات كثيرة ومتنوعة جدا جدا جدا
الصورة اللي تطلع بنافذة والموقع يصير كأنه اسودواحد نزل موضوع بسوالف من وقت قال يبي نفس هذي الحركة وتفاجأت لان موقعه مو ويب تو بس الحركة من مواضيع الويب تو ولها خص بالجافاسكربت
الاخوان ساعدوه وعطوه اللي يحتاجه .. بالنسبة لي انا ما احسها ضرورية خصوصا لانه احنا العرب يكفينا من الجافا سكربت .. والطريقة يبيلها تعب ومو من اساسيات الويب 2 وكثير مواضيع تجاهلت هذا الموضوع .
مع انها حلوة والله وشكلها يوحي بانه المصمم للموقع هذا عجيب ..

عموما ساكتفي بذكر موقع سوف يساعدكم في ذلك
http://www.huddletogether.com/projects/lightbox2/ هذا الاصدار الجديد ..
وما علينا غير نسخ ولصق ( اللي شاطرين فيه )
 الـ RSS
الـ RSSحسب الموقع .. لان كثير سكربتات يكون منها وفيها وانا بصراحة لان موقعي مو اخباري ومو متجدد جدا والموقع اللي بسويه ايضا فما تعمقت في الموضوع جدا ..
وهذا دليل بالمواقع اللي تساعدك على وضع هالفيد يعني ما فهمت على واحد روح للثاني وهكذا .
http://web2.ajaxprojects.com/web2/projects/RSS/الايقونات المستخدمةبعد تبون اجيبلكم الايقونات ؟! كل واحد وايقوناته المواضيع شكثرها ..

واختاروها يعني تحسوها جديدة مو من النوع القديم اللي ما فيه لمعة ولا ظل ولاشي ..
والايقونة مالت الموقع بعد ضبطوها مب اي كلام .. ولا تنسوا تخلو الخلفية شفافة مو بيضا انا ما اطيقها الخلفية البيضا ترفع ضغطي

أنصحكم بموقع لون عجيب تستفيدوا منه بالادوات
www.lawwen.com يعني فيه ادوات حلوة تعبت وانا ادور واخر شي لقيتها متجمعة عند اخونا ( خلصتله الباندويث )

عموما عندي شوية ملحوظات
انه مب ضروري ترا الشي اللي انت مو مقتنع فيه تنفذه وتطبقه على موقعك .. انا مثلا مو مقتنع البالونات واحس مالها داعي .. واذا مو مقتنع فيها ترا مو ضروري تحطها ولا تقعد تدورلك مكان تحط هالبالونات فيه اذا مو محتاجها ..
ليس ضروري تطبق كل شي بحذافيره ..
أبدع !! لان هذي يعني مو مقاييس علشان تحدد موقعك .. تصميمك وانت بكيفك بس نعطيك ادوات تساعدك

وشي ثاني ان اذا ب***ي شي جديد طبق الاشياء المتعارف عليها حاليا يعني ضبط روحك بمعايير الـW3c و استعمل Unicode بدل الـ arabic windows
وشي مهم .....
اذا انت بتعمل ويب تو يا عزيزي مو معناتها تنسى الـ Search Engine Optimization .. يعني مو وانت تصمم تنشغل بالتصميم و تنسى محركات البحث واعتقد هذا شي معروف بس حبيت انبهكم عليه والسلام عليكم ورحمة الله وبركاته
منقول






